Editable Table (angular)
Demo | full-stack, angular 6, ng-zorro, firebase, coding task
Editable table with Angular 6 and NG-ZORRO - Ant Design of Angular.

URL: https://editabletable-angular.netlify.com/
Source: https://github.com/antekai/ct-pl-editableTable-angular
Tags: Demo, Editable table, full-stack, angular app, ng-zorro, coding task
Date: 4-6 September 2018(v1), 13-15 September(v2)
Stack: Angular 6, RxJS, TypeScript, ng-zorro, firebase realtimeDB
Features
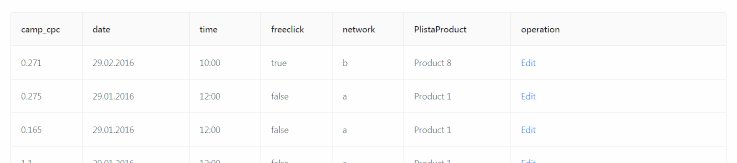
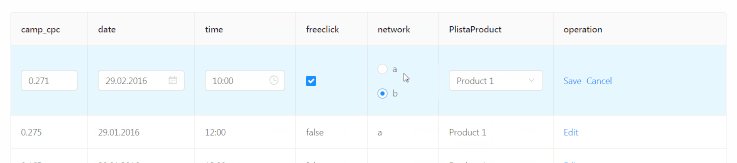
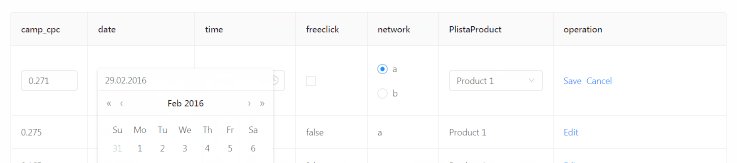
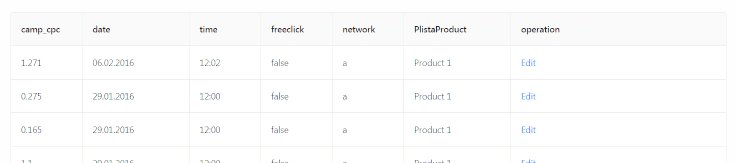
—v1 inline-edit —
- Raw data preprocess and render to a table
- Inline edit and save per record(row): number, checkbox, select, datePicker, timePicker, radio input for respective data type
- UI-kit: ant-design
- Template driven forms, validation
- Netlify CD
—v2 view-table —
- Different routes for view and edit table
- Firebase backend API setup and management
- Observables for http-requests to Firebase API
- Extra services for http-requests and routing, extra pipes for data manipulation
- Reactive Forms
Installation
Install Node.js, Git and then:
git clone https://github.com/antekai/ct-pl-editableTable-react.git editableTable-angular
cd editableTable-angular
npm install
ng serve -o